Canvas Project
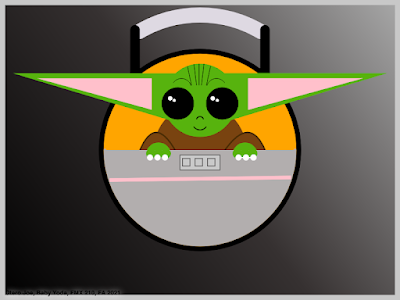
Final Work:
What I found difficult was the aspect of having to layer code. I would write code and it wouldn't appear on the canvas. So I would have to go back and copy the code and put it before the code I want it to be in front of. What made my artwork successful was that I was not afraid to try things I was not comfortable with, such as using bezier curves to create Baby Yoda's sleeve. With that being said, I started out with simpler code to create things such as the handle before moving on to more advanced code. Another thing that helped me a lot with my work was that I picked a great inspirational image. It uses strong colors and lines to depict Baby Yoda and his cradles features. Overall this work took me around 10 hours to create. It was time-consuming and difficult but I am happy with how it came out.
////Background
var startx = 0;
var starty = 0;
var width = 800;
var height = 600;
context.beginPath();
context.rect(startx, starty, canvas.width, canvas.height);
var grd = context.createLinearGradient(0, 600, 800, 0);
grd.addColorStop(0, 'rgb(0,0,0)');
grd. addColorStop(.5, 'rgba(54,49,49,1.00)');
grd.addColorStop(1, 'rgba(169,169,169,1.00)');
context.fillStyle = grd;
//context.fillStyle = 'rgb(255,0,0)';
context.fill();
context.strokeStyle = 'rgb(200,200,200)' ;
context.lineWidth = 20;
context.stroke();
///top handle of cradle
context.beginPath();
context.arc(400,270,240,1.33*Math.PI, 1.67*Math.PI,false);
context.lineWidth=30
context.strokeStyle="rgba(222,217,226,1.00)"
context.stroke();
context.beginPath();
context.moveTo(530,150)
context.lineTo(530, 60);
context.lineWidth = 20;
context.strokeStyle = 'black';
context.lineCap = 'round'
context.stroke();
context.beginPath();
context.moveTo(270,150)
context.lineTo(270, 60);
context.lineWidth = 20;
context.strokeStyle = 'black';
context.lineCap = 'round'
context.stroke();
///black outer rim of aluminum cradle
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 200;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context. fillStyle = "black"
context.strokeStyle = "black";
context.fill();
context.stroke();
//orange top of circle
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 190;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context. fillStyle = "orange"
context.strokeStyle = "orange";
context.fill();
context.stroke();
//brown coat (circle)
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 90;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context. fillStyle = "#794310"
context.strokeStyle = "#794310";
context.fill();
context.stroke();
//sleeves for brown coat (quad curves)
var x = 450;
var y = 300;
var cpointX = canvas.width / 2 - -100;
var cpointY = canvas.height / 2 -70;
var x1 = 530;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 3;
context.fillStyle = "#794310"
context.strokeStyle = "rgba(74,44,4,1.00)";
context. fill ();
context.stroke();
var x = 280;
var y = 300;
var cpointX = canvas.width / 2 - 90;
var cpointY = canvas.height / 2 -70;
var x1 = 350;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 3;
context.fillStyle = "#794310"
context.strokeStyle = "rgba(74,44,4,1.00)";
context. fill ();
context.stroke();
//green head
//head
var centerX = 400;
var centerY = 200
var radius = 70;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = "#57B30E";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#57B30E";
context.stroke();
var centerX = 400;
var centerY = 200
var radius = 70;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle,false);
context.fillStyle = "#57B30E";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#57B30E";
context.stroke();
// green triangle ears
context.moveTo(450,150);
context.lineTo(750,150);
context.lineTo(450,240);
context. lineTo(450,150);
context.fillStyle = "#57B30E"
context.fill();
context.closePath();
context.lineWidth = 7;
context.lineCap = 'round';
context.strokeStyle = "#57B30E";
context.stroke();
context.moveTo(350,150);
context.lineTo(50,150);
context.lineTo(350,240);
context. lineTo(350,150);
context.fillStyle = "#57B30E"
context.fill();
context.closePath();
context.lineWidth = 7;
context.lineCap = 'round';
context.strokeStyle = "#57B30E";
context.stroke();
//right hand (palm)
context.beginPath();
context.arc(490, 310, 20, 0 , 2* Math.PI, true);
context.fillStyle = "#57B30E" ;
context.fill();
context.lineWidth =10;
context.strokeStyle = "#57B30E";
context.stroke();
//left hand (palm)
context.beginPath();
context.arc(317, 310, 20, 0 , 2* Math.PI, true);
context.fillStyle = "#57B30E" ;
context.fill();
context.lineWidth =10;
context.strokeStyle = "#57B30E";
context.stroke();
///silver bottom part of cradle
var centerX = 400;
var centerY = 300
var radius = 190;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(178,174,174,1.00)';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'rgba(178,174,174,1.00)';
context.stroke();
// fingers (left)
context.beginPath();
context.arc(302, 307, 5, 0 , 2* Math.PI, true);
context.fillStyle = "#57B30E" ;
context.fill();
context.lineWidth =10;
context.strokeStyle = "#57B30E";
context.stroke();
context.beginPath();
context.arc(317, 307, 5, 0 , 2* Math.PI, true);
context.fillStyle = "#57B30E" ;
context.fill();
context.lineWidth =10;
context.strokeStyle = "#57B30E";
context.stroke();
context.beginPath();
context.arc(332, 307, 5, 0 , 2* Math.PI, true);
context.fillStyle = "#57B30E" ;
context.fill();
context.lineWidth =10;
context.strokeStyle = "#57B30E";
context.stroke();
//finger nails (left)
context.beginPath();
context.arc(300, 315, 5, 0 , 2* Math.PI, true);
context.fillStyle = "white" ;
context.fill();
context.lineWidth =2;
context.strokeStyle = "white";
context.stroke();
context.beginPath();
context.arc(315, 315, 5, 0 , 2* Math.PI, true);
context.fillStyle = "white" ;
context.fill();
context.lineWidth =2;
context.strokeStyle = "white";
context.stroke();
context.beginPath();
context.arc(330, 315, 5, 0 , 2* Math.PI, true);
context.fillStyle = "white" ;
context.fill();
context.lineWidth =2;
context.strokeStyle = "white";
context.stroke();
///fingers (right)
context.beginPath();
context.arc(505, 307, 5, 0 , 2* Math.PI, true);
context.fillStyle = "#57B30E" ;
context.fill();
context.lineWidth =10;
context.strokeStyle = "#57B30E";
context.stroke();
context.beginPath();
context.arc(490, 307, 5, 0 , 2* Math.PI, true);
context.fillStyle = "#57B30E" ;
context.fill();
context.lineWidth =10;
context.strokeStyle = "#57B30E";
context.stroke();
context.beginPath();
context.arc(475, 307, 5, 0 , 2* Math.PI, true);
context.fillStyle = "#57B30E" ;
context.fill();
context.lineWidth =10;
context.strokeStyle = "#57B30E";
context.stroke();
///finger nails (right)
context.beginPath();
context.arc(507, 315, 5, 0 , 2* Math.PI, true);
context.fillStyle = "white" ;
context.fill();
context.lineWidth =2;
context.strokeStyle = "white";
context.stroke();
context.arc(492, 315, 5, 0 , 2* Math.PI, true);
context.fillStyle = "white" ;
context.fill();
context.lineWidth =2;
context.strokeStyle = "white";
context.stroke();
context.arc(477, 315, 5, 0 , 2* Math.PI, true);
context.fillStyle = "white" ;
context.fill();
context.lineWidth =2;
context.strokeStyle = "white";
context.stroke();
//buttons on the alluminum cradle
var x=360;
var y=310;
var width = 80
var height= 30;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 2;
context.fillStyle = 'rgba(201,201,201,1.00)';
context.strokeStyle = 'rgba(113,111,111,1.00)';
context.fill();
context.stroke();
//left button
var x=365;
var y=317;
var width = 15
var height= 15;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 2;
context.fillStyle = 'rgba(201,201,201,1.00)';
context.strokeStyle = 'rgba(113,111,111,1.00)';
context.fill();
context.stroke();
//middle button
var x=390;
var y=317;
var width = 15
var height= 15;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 2;
context.fillStyle = 'rgba(201,201,201,1.00)';
context.strokeStyle = 'rgba(113,111,111,1.00)';
context.fill();
context.stroke();
//right button
var x=415;
var y=317;
var width = 15
var height= 15;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 2;
context.fillStyle = 'rgba(201,201,201,1.00)';
context.strokeStyle = 'rgba(113,111,111,1.00)';
context.fill();
context.stroke();
//line across aluminum shell
context.beginPath();
context.moveTo(219,360)
context.lineTo(582, 355);
context.closePath();
context.lineWidth = 5;
context.strokeStyle = 'rgba(107,105,105,1.00)';
context.lineCap = 'round'
context.stroke();
/// pink on ears
context.moveTo(500,160);
context.lineTo(700,160);
context.lineTo(500,215);
context. lineTo(500,170);
context.fillStyle = "pink"
context.fill();
context.closePath();
context.lineWidth = 7;
context.lineCap = 'round';
context.strokeStyle = "pink";
context.stroke();
context.moveTo(300,160);
context.lineTo(100,160);
context.lineTo(300,215);
context. lineTo(300,170);
context.fillStyle = "pink"
context.fill();
context.closePath();
context.lineWidth = 7;
context.lineCap = 'round';
context.strokeStyle = "pink";
context.stroke();
// left eye
var centerX = canvas.width / 2.25;
var centerY = canvas.height / 2.9;
var radius = 30;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context. fillStyle = "black"
context.strokeStyle = "black";
context.fill();
context.stroke();
var centerX = canvas.width / 2.35;
var centerY = canvas.height / 3.05;
var radius = 2;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context. fillStyle = "white"
context.strokeStyle = "white";
context.fill();
context.stroke();
var centerX = canvas.width / 2.295;
var centerY = canvas.height / 2.99;
var radius = .5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context. fillStyle = "white"
context.strokeStyle = "white";
context.fill();
context.stroke();
//right eye
var centerX = canvas.width / 1.8;
var centerY = canvas.height / 2.9;
var radius = 30;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context. fillStyle = "black"
context.strokeStyle = "black";
context.fill();
context.stroke();
var centerX = canvas.width / 1.88;
var centerY = canvas.height / 3.05;
var radius = 2;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context. fillStyle = "white"
context.strokeStyle = "white";
context.fill();
context.stroke();
var centerX = canvas.width / 1.84;
var centerY = canvas.height / 2.99;
var radius = .5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context. fillStyle = "white"
context.strokeStyle = "white";
context.fill();
context.stroke();
///smile
var centerX = 400;
var centerY = 245
var radius = 15;
var startangle = .2* Math.PI;;
var endangle = .8* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "#57B30E";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "black";
context.stroke();
//nose
var centerX = 400;
var centerY = 240
var radius = 7;
var startangle = -.1* Math.PI;;
var endangle = 1.1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = "#57B30E";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "black";
context.stroke();
//eyebrows
var centerX = 363;
var centerY = 177
var radius = 20;
var startangle = -.1* Math.PI;;
var endangle = 1.2* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = "#57B30E";
context.fill();
context.lineWidth = 1;
context.strokeStyle = "black";
context.stroke();
var centerX = 433;
var centerY = 177
var radius = 20;
var startangle = -.2* Math.PI;;
var endangle = 1.1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = "#57B30E";
context.fill();
context.lineWidth = 1;
context.strokeStyle = "black";
context.stroke();
//lines on the head
context.beginPath();
context.moveTo(375,133)
context.lineTo(383, 170);
context.lineWidth = 1;
context.strokeStyle = 'black';
context.lineCap = 'round'
context.stroke();
context.beginPath();
context.moveTo(388,129)
context.lineTo(393, 170);
context.lineWidth = 1;
context.strokeStyle = 'black';
context.lineCap = 'round'
context.stroke();
context.beginPath();
context.moveTo(398,128)
context.lineTo(398, 170);
context.lineWidth = 1;
context.strokeStyle = 'black';
context.lineCap = 'round'
context.stroke();
context.beginPath();
context.moveTo(408,128)
context.lineTo(403, 170);
context.lineWidth = 1;
context.strokeStyle = 'black';
context.lineCap = 'round'
context.stroke();
context.beginPath();
context.moveTo(421,133)
context.lineTo(413, 170);
context.lineWidth = 1;
context.strokeStyle = 'black';
context.lineCap = 'round'
context.stroke();





Dear, Joe
ReplyDeleteI am very impressed with how well you did this. The final piece looks so like the original, the colors are the same and its very neat and done well. Good job
joe, this project is very impressive! You can tell that you took your time with this project and it definitely paid off. Your final product looks just like the original photo. There are a lot of little details that you included that made the final piece exceptional
ReplyDelete